ブロガー必見!なんと83%の容量削減ができたよ!プロ御用達の画像圧縮サービス「TinyPing」が使いやすくなっていたので覚え書き
世間では「ポケモンGo」の話題でもちきりです。
でも、僕はパンダの話題でもちきりです!
パンダといえば、、、
カンフーパンダ!?
違います。
TinyPngですよ、TinyPng!
大事なのでもう一度言います。
TinyPngですよ、TinyPng!
え!?TinyPngを知らないですって!
そんなあなたは、損をしている!

TinyPngとは
TinyPngを知らない人のために、簡単に説明しよう。
TinyPngとは、PNGやJPG画像の容量を圧縮してくれるサービスです。
まぁ、Web制作をしている方には、おなじみかと思います。
画質も綺麗に、圧縮してくれるため、Web制作者の方は愛用者が多いのではないでしょうか。
もちろん、ブロガーのみなさんにも十分ご利用いただけますよ!
では、順を追って使い方を説明していきましょう。
1. 画像を選択する
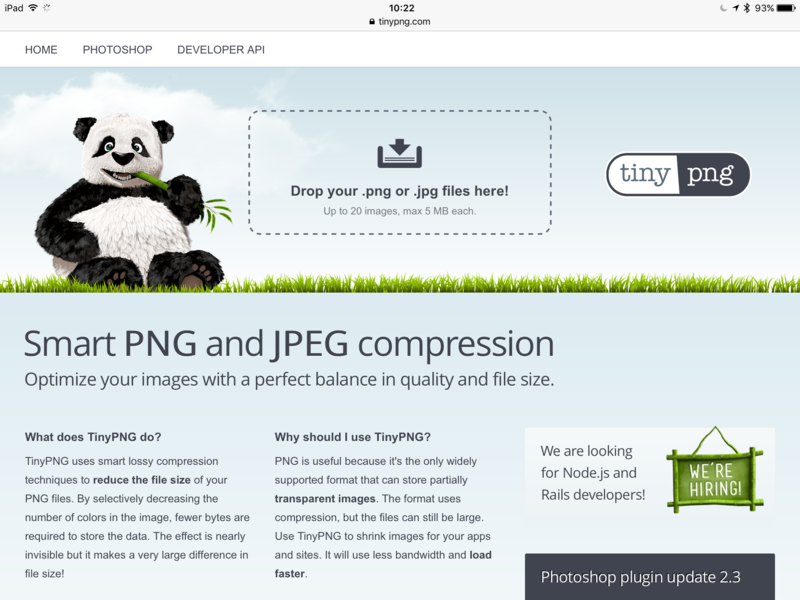
まずは、サイトにアクセスします。

ここで、画像をを選択するだけ〜!
PCからだと、ドラッグアンドドロップで簡単に圧縮ができます!
iPadやiPhoneだと、ファイル選択で圧縮ができます!
今回は、iPadでの実演です。
2. 画像を圧縮する
画像をを選択すると、画像の圧縮がはじまります。

プログレスバーで、現在の状況が確認できます。
完了まで待ちましょう。
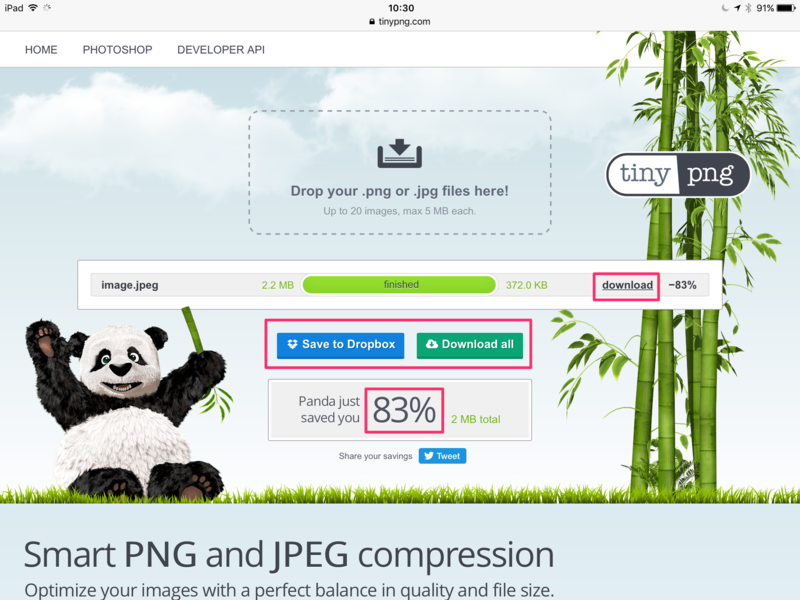
3. 画像の圧縮が完了!
画像圧縮が完了すると、愛らしいパンダが万歳してくれます。

で、ここで見て欲しいのが、
- Save to Dropbox
- Download All
いままで、この機能がなかったのです!
いつの間にかついておりました!
これは助かる!
以前までは、複数の画像を圧縮したらひとつずつダウンロードして保存しなければいけなかったのです。
これで、作業効率もあがりますね!
嬉しいアップデートです〜!
そして、ファイル容量も83%削減!
すばらしい!
ありがとう!
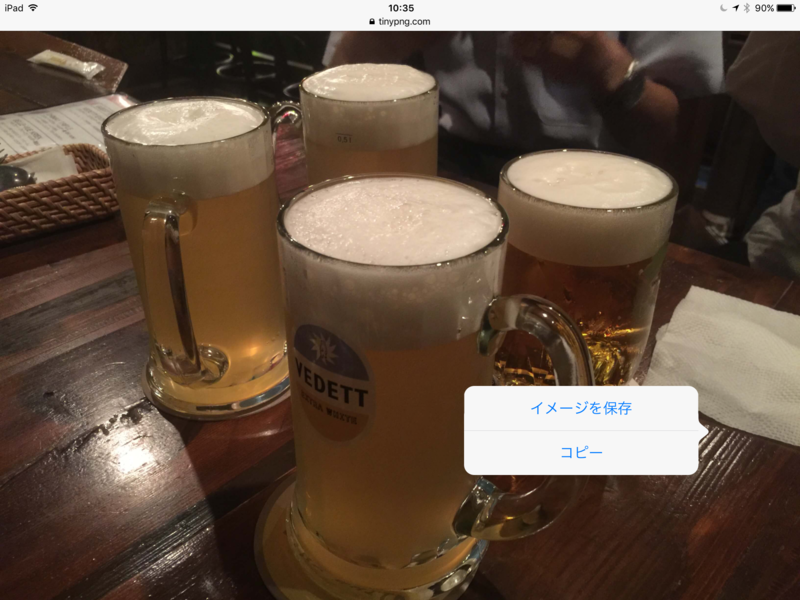
4. 圧縮画像のダウンロード
iPadで画像をダウンロードすると、こんな感じ。

ここでは、iPadに保存します。
PCだと自動でダウンロードが始まります。

できた!(画像補正はまったくしてないので、写真がくらい(;´∀`))
容量が83%も削減されました!
これはすごい。
ありがとう!
さいごに
画像の容量を削減することで、サーバーにも優しくなりますね!
エコですね!
社会貢献ですね!
これで、さくさくサイトを見ることができますね!
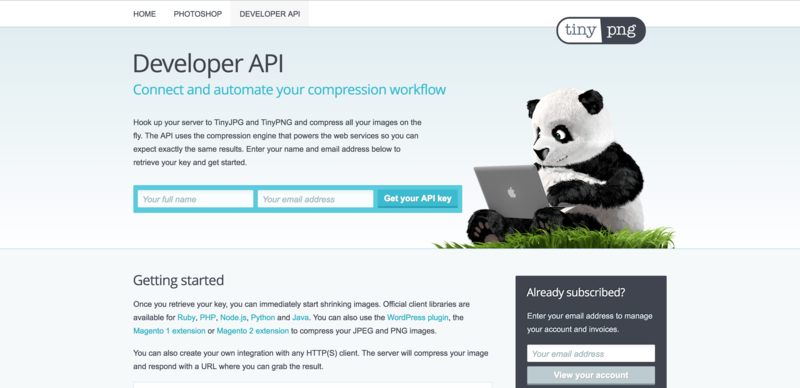
もっと使いこないしたい人向け

TinyPngはAPIの提供も行っております。
API使えば、gulpとの連携もできます。
無料でできる制限があるのでお気をつけて。
このあたりは別途説明できたら、、、やりますね。
これ欲しい。

【国内正規品】Shoulderpod S1 プロフェッショナル用スマートフォングリップ
- 出版社/メーカー: Shoulderpod
- メディア: 付属品
- この商品を含むブログを見る
おわり。